
Il web design spiegato per filo e per segno. Che cos’è il web design? Come mai oggigiorno è così popolare e richiesta la figura di un web designer? Per quanto numerose definizioni siano state pensate nel corso degli anni, riuscire a dire con precisione che cosa sia il web design è ancora un mestiere difficile. Troppe le discipline in gioco, troppe le figure professionali appartenenti ad ambiti anche diversi tra loro che si trovano a interagire con simili ambigue strategie.
Il web design spiegato per filo e per segno
Da dove si deve partire quando si parla di web design? Che cos’è che lo caratterizza? Scopriamolo insieme.
Web design è graphic design?
In linea di minima sì, ma una tale definizione è sicuramente riduttiva. Il web design è l’attività che porta alla creazione di un sito web, e quindi non può essere limitata al semplice graphic design. Questo significa che anche la programmazione web rientra all’interno della disciplina. Ma un web developer non è un web designer, anche se entrambi cooperano alla costruzione del sito alberatura dopo alberatura.
Backend e frontend sono l’anima e il corpo del web design
Abbiamo detto che il web designer e il web developer cooperano alla costruzione del sito web. Questo è vero. Sono quindi colleghi. L’uno lavora nel backstage, altresì chiamato backend, e l’altro sul palco, di fronte al pubblico, sul cosiddetto frontend. Il primo si occupa di programmazione, sfrutta linguaggi come PHP per permettere al frontend di palesarsi e appoggiarsi a una base stabile. Il web designer cura la grafica del frontend, ciò che l’utente vede del sito web. Il suo obiettivo è di rendere tale facciata visibile e accessibile in totale libertà e agevolezza.
I concetti base del web design: la tipografia
Non potete sperare di creare una strategia di web design efficace se prima non vi sarete fatti le ossa attraverso tutta una serie di discipline strutturate: dalla programmazione alla grafica alla tipografia. Quest’ultimo elemento, soprattutto, è tanto importante quanto spesso messo in secondo piano da parte degli addetti ai lavori (emergenti). Ma senza una visione tipografica precisa non potrete capire che tipo di contenuto fornirete ai futuri vostri clienti. Colore, formato e leggibilità devono essere veicoli di conoscenza e informazione.
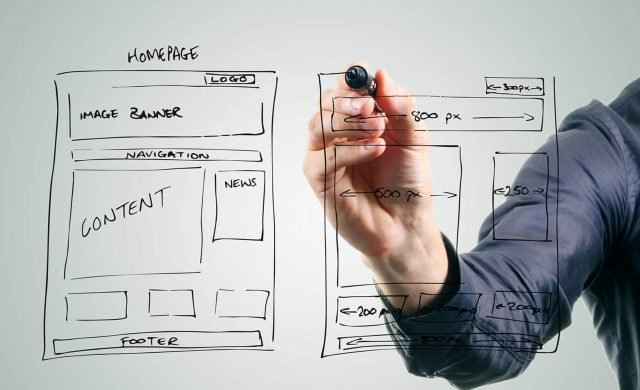
I concetti base del web design: la struttura del sito
L’utente dovrà accedere al sito web come se stesse allacciandosi una scarpa o aprendo la porta del frigo di casa sua. Non deve incorrere in alcun problema o inconveniente. Spetta al web designer assicurarsi che la struttura del sito sia tale da garantire un uso ottimale dello stesso.
I linguaggi di base del web design
Come ogni disciplina che si rispetti, anche il web design necessita di un linguaggio che lo decofichi appieno. In realtà, i linguaggi sono molteplici, e tra essi svettano l’HTML, sfruttato soprattutto per le pagine, e il CSS per i fogli di stile collegati alle pagine. E parlando di piattaforme, CMS come WordPress o Blogspot permettono di creare in pochi passi un sito web, e di personalizzarlo a piacimento grazie a un nutrito assortimento di temi e moduli particolari.
I requisiti per un sito web efficace
Mettiamola in questo modo. Se l’utente si accorge che il sito web ha qualcosa che non funziona, esce dal sito e si dedica ad altro. Voi dovete impedirglielo, assicurandovi che la piattaforma rispetti appieno tutte le direttive necessarie per un‘esperienza web impeccabile. A tale proposito conviene sempre preoccuparsi della semplicità di navigazione: fate in modo che tutto il sito sia impostato in maniera essenziale, pochi approfondimenti e tutti al posto giusto, così da evitare che l’utente impieghi troppo tempo a navigare sul sito web.